前端 2018 解读:小程序大战、框架之争,吃瓜不停
以“娱乐圈”著称的前端圈,在 2018 年一如既往地热闹,而我也接手前端之巅一年了,与大家一同见证前端这一年的变化。在下文中,我将为大家做个盘点,细数 2018 年前端圈发生的大小事,请搬起小板凳,准备吃瓜吧。
本文是 InfoQ“解读 2018”年终技术盘点系列文章之一。
一、小程序
2017 年 1 月 9 日,张小龙通过微信公开课,把小程序带到大家的生活中,从那以后,小程序战场陆续引来支付宝、百度、今日头条入局,同时,手机厂商大概是看到了小程序对其应用商店的威胁,小米、华为、OPPO、vivo 等九大国内手机厂商联手成立了“快应用联盟”,以快应用死磕小程序,从这可见小程序发展势头之迅猛与前途之无量。
微信小程序
在 2018 年年初的微信公开课 PRO 上,张小龙曾说,小程序是微信期望最大的项目,并表示对微信小程序充满信心。
但是,从媒体报道里,我们却看到有投入到小程序的创业者,在尝试过后退出,小程序并没有带给他们如 iOS 和 Android 平台这样的红利窗口,小程序的留存和变现,始终是萦绕在开发者心头的问题。
当然,除了“坏消息”,微信小程序还是给开发者带来好消息的。今年 7 月,在微信公开课微信小程序技术专场上,微信公布了面向开发者的技术规划,重点是微信小程序将支持 NPM、小程序云、可视化编程、支持分包等,其中小程序云开发弱化了服务端,可以说是开发者的福音。
百度智能小程序
在 2018 百度 AI 开发者大会上,百度智能小程序宣布正式上线,上线两个月后,官方宣称智能小程序月活破亿,12 月底,月活破 1.5 亿。与其他小程序不同的是,智能小程序核心框架已在 GitHub 开源,并联合其它公司打造开源联盟,提供 SDK,可以集成在其它 App 里,这样,其它 App 就可以打开任意百度小程序,百度试图通过这种方式来扩大它的小程序的使用范围。
支付宝小程序
支付宝小程序被视为“蚂蚁金服未来三年最重要的战略之一”。今年 9 月,在经历 1 年的公测期之后,支付宝小程序宣布上线,与微信小程序相似,支付宝小程序只能在阿里的生态中使用,截止到今年 9 月,官方数据显示,支付宝小程序已经有 3 亿用户,支付宝小程序平台的小程序数量超过 2 万。
但开发者最关心的支付宝小程序技术问题,除了官方文档,支付宝并没有像前两个小程序一样,向外界透露太多,公开的资料也寥寥无几。
头条小程序
与其他几个小程序的大肆宣传不同,头条小程序十分低调。我们只知道头条在今年 9 月发布了小程序,11 月正式上线,但只对部分企业开放,而且只针对 Android 系统,面向开发者的信息基本为零。
这四家小程序各有特点,微信手持封闭大流量,百度强调开放与生态,支付宝背靠电商大平台、头条依靠内容变现,随着各家小程序逐渐成熟,相信到 2019 年,小程序的战场将更加激烈。
二、三大框架


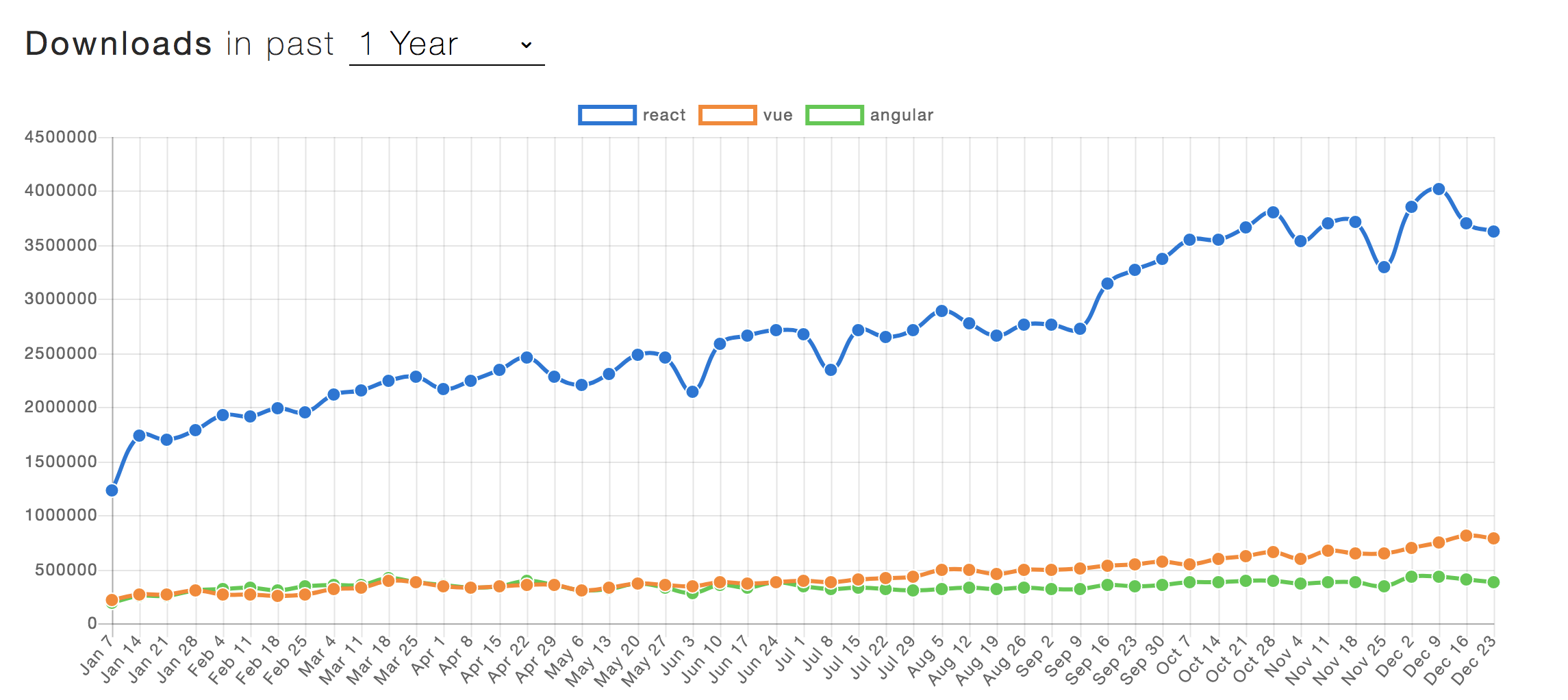
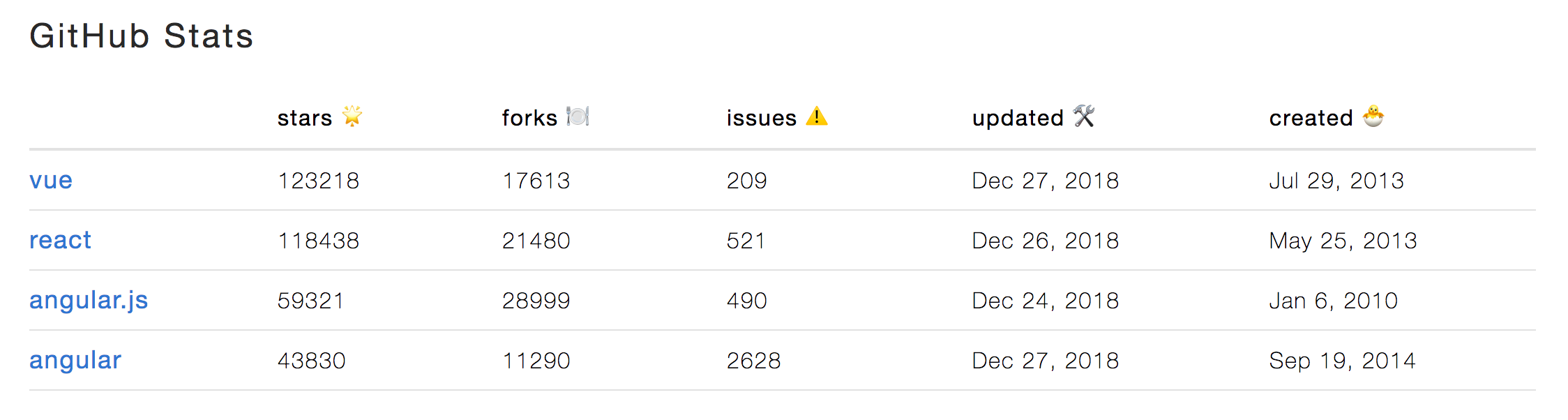
上图分别是 2018 年 React、Vue、Angular 在 npm 上的下载量及其在 GitHub 上的表现。
不难看出,2018 年,Vue 在 GitHub 上的 star 数虽然超越了 React,但是在 npm 上,React 一尘绝骑,独领风骚,相反,Vue 与 Angular 就差了很多,在这一点上,Vue 的表现出于我的意料。不过,这里只统计了 NPM,由于 NPM 和 Yarn 的托管仓库在国内较难访问的原因,国内通常使用国内镜像源,所以这个数据并不完整。尤雨溪在知乎上提过,更准确的统计方法是统计他们的 Chrome dev tools 插件的用户数,截止到发稿时间,React 的这个数据是 126W,Vue 的数据是 67W,所以 React 和 Vue 的差距并不如图中那么大。
下面让我们再来看看这三大框架在 2018 年都有哪些动态:
React
2018 年,从 3 月份发布的 v 16.3 到现在的 v 16.7,React 一共发布 5 个大版本,其中最受关注的主要有两个特性:
-
React 16.6 引入了用于代码拆分的 Suspense,Suspense 是指 React 在组件等待其他事件发生时“暂停”渲染并显示加载指示器的新功能。
-
React 16.7.0-alpha 引入了 Hooks,Hooks 让你可以使用功能组件的状态和生命周期等特性,还可以在不引入额外嵌套的情况下在组件之间重用有状态逻辑。
根据 FB 发布的React 2019 年路线图,React Hooks 将在明年 Q1 被引入 React 16.7 正式版中,同时 React 16.8 将引入并发模式 ,v 16.9 将上线数据获取的 Suspense 的特性,令人期待。
Angular
Angular 今年更新了两个大版本,分别是 5 月份发布的Angular 6和 10 月份发布的Angular 7,其中 Augular 6 新增了 ng update、ng add 两个非常实用的功能,Angular 7 则带来了 CLI Prompts、虚拟滚动和拖放等特性,最重要的是,angular 7 还带来了 Ivy 的消息,它是 Angular 新的渲染引擎,使 Angular 的编译速度更快、更简单。
尽管 Angular 迭代速度上比其他两个框架快,而且性能也有了很大的提升,但是从之前Stateofjs 对 2018 年 js 生态调查结果可以看出,Angular 对开发者的吸引力仍不够,Google 要加油了!
Vue
2018 年是 Vue 大火的一年,今年 6 月底,Vue 在 GitHub 上的 star 数反超 React,同一周,Vue 和 React 的 star 数双双破了 10W,这在前端圈算是一件里程碑的事件了。
2018 年 8 月,Vue CLI 3.0 发布,尤雨溪表示 Vue CLI 经历了重构,目的是尽可能减少现代前端工具在配置上的烦恼。
2018 年 Vue 虽然没有重大版本更新,仍停留在 v2.x 版本,不过尤雨溪公布了Vue 3.0 的开发路线图,Vue 3.0 将会经历重构,代码库也会用 TypeScript 编写,Vue 核心将会变得更小、更快、更强大。
虽然 Vue 的市场份额还比不上 React,但是 Vue 凭借其出色的特性广受开发者喜爱。Stateofjs 的数据显示,在三大框架中,Vue 的潜在用户是最多的,而且,Vue 由于门槛较低,更受初学者的欢迎,这点优势也会随着初学者的成长而慢慢扩大。
三、编程语言
JavaScript
根据ECMAScript 2018,JavaScript 在过去的一年中,主要增加了正则表达式的“.”标志、对象的剩余属性、对象的延展属性、异步迭代等十个特性。
值得一提的是,2018 年 10 月,TC39 在 GitHub 上还通过了一条 EMCAScript Class field 语法特性的草案,即类私有属性修饰符“#”,这个特性已经在浏览器中实现。这个特性在社区里激起了一些争议,更是暴露出了 TC39 委员会缺乏与社区间沟通的弊病。
Dart
作为 Google 的亲儿子,以及 Flutter 唯一支持的语言,Dart 一出生就自带光环,然而早期定下与 JavaScript 正面对抗的目标被证明是失败的。2018 年 2 月,Google 宣布 Dart 重启,Dart 2 的目的有三个:优化语言开发,增强 Google 对 Web 和移动框架的支持能力,将 Google 内部的一些支持 Dart 的工具和组件带给外部的开发者。
TypeScript
2018 年,TypeScript 发布了 3.0 版本,3.0 虽然是个大版本,但并没有包含太多重大的突破性变更,这说明语言已经逐渐成熟。随着 TypeScript 在开发者间的流行,以及如 Deno 这样的重磅项目默认支持 TypeScript,TypeScript 在未来甚至可能会威胁到 JavaScript 官方版本 EMCAScript 的地位。
四、跨平台开发
React Native
2018 年 6 月,React 博客宣布FB 将要重构 React Native,使其更轻量,更适应 JavaScript 生态圈的发展。然而,不到一个月,国外公司 Airbnb 宣布放弃使用 React Native,8 月,在线教育机构 Udacity 移动团队也宣布从 App 中移除了使用 React Native 开发的最后一批功能,接连被大公司弃用,这给 React Native 的社区带来沉重打击。
React Native 的问题是综合性的,如果 Facebook 不能倾注更大的力量和资源到 React Native 上,重构也将不能改变它逐渐沦为小众的命运。
Flutter
自 Flutter 在 2017 年 I/O 大会推出以来,就吸引了很多移动开发者的目光。在 2018 年的最后一个月,Flutter 1.0 终于正式发布了,除了 iOS 和 Android,Flutter 还将支持 Web 和桌面开发,1.0 的发布意味着 Flutter 开始迈向成熟,以后会逐渐走进开发者的业务中,而更多的应用场景说明了 Flutter 的野心:成为终端界面开发的终极解决方案。据了解,目前,国内阿里、京东、美团、腾讯都已经在尝试使用 Flutter,随着 1.0 正式版的推出,明年 Flutter 将会获得新一轮的爆发。
Weex
2018 年,Weex 几乎从开发者的视线中消失了,不多说了。
Electron
Electron 在 2018 年的下半年接连更新了两个大版本,分别是v3.0和v4.0,主要是更新了 Node 和 Chromium 的版本。
Electron 在与 nw.js 的竞争中可以说已经取得了胜利,但在 2018 年它也受到了一些挑战,一个是 Google 推出的 Carlo,基于 Puppeteer 使 Node 程序和 Chrome 互相通信,从核心原理上与 Electron 是一致的;另一个是 Flutter Desktop Embedding,如果 Flutter 真的成为主流,那么 Electron 地位的确危险了。
PWA
2018 年初,苹果在 iOS 11.3 中引入了 PWA,这使得 PWA 跨平台开发成为可能,10 月,Chrome 70 的 Windows 端支持 PWA。PWA 中的 Service Worker 使用的人逐渐增多,但由于各个平台仍然存在一些兼容问题,完整的 PWA 并未得到大规模的应用。
五、前端大事件
deno issue 事件
2018 年 5 月,Node 之父 Ryan Dahl 发布新的开源项目 deno,根据官方文档的介绍,deno 的性能优于 Node,它也因此被认为是下一代 Node,这本是一件令人开心的事,但没想到中国开发者竟然跑到 deno issue 中刷屏,如“求别更新了,老子学不动了”,并指责 ry 对 Node 不负责,让其中断 deno 项目的开发。最后,ry 不得不关闭了 deno 的 issue,相关 issue 也被删除了,可以说丢人丢到国外去了。
看到这里,我忍不住想说,每次一发技术更新的文章,请不要再在微信后台留言“求别更新了,老子学不动了”之类的话,没用,因为你们都逃不过“真香定律”。
GitHub 重构页面移除了 jQuery
2018 年 7 月,GitHub 页面改版,与此同时,其前端团队还乘机移除了页面中的 jQuery,值得一提的是,GitHub 前端团队并未使用其它框架来代替 jQuery,而是使用原生 JS,具体原因 GitHub 也给出了说法。这也说明曾风靡一个时代,也是前端开发者得心应手的武器库 jQuery 渐渐没落了。
周下载量过 200 万的 npm 包被注入恶意代码
11 月底,npm 下载量超过 200 万的 package 被注入了恶意代码,黑客利用该恶意代码访问热门 JavaScript 库,目标是 copay(开源比特币钱包)及其衍生产品的用户,以此窃取用户的数字货币。
这个被注入恶意代码的 package 名为 event-stream,它是一个用于处理 Node.js 流数据的 JavaScript 软件包,由于 Angular、Vue、Bootstrap、Gatsby 等项目在使用这个包,因此都受到了影响。
微软宣布桌面版 Edge 将基于 Chromium 进行开发
2018 年 12 月 7 日,Windows 副总裁 Joe Belfiore 在 Windows 官方博客上正式宣布桌面版 Edge 将基于 Chromium 进行开发,以减少 Web 开发生态的碎片化,为用户提供更高的 Web 兼容性。
Joe Belfiore 说,在过去几年,微软积极参与开源软件(OSS)社区的建设,也因此成为世界上最大的 OSS 项目支持者之一,他强调,今后,微软将成为 Chromium 项目的重要贡献者之一,这不管是对 Microsoft Edge 还是其他浏览器,都具有重要意义。
阿里 Antd 代码彩蛋事件
12 月 25 日,部分开发者突然发现他们开发的 Web 网页的界面发生了变化,按钮上方出现“积雪”,经过探索发现这是前端 UI 组件库 Ant Design(简称 antd)提前埋入一个未经声明的“彩蛋”,并且没有下线机制,引起了巨大争议。
由于前端开源代码缺乏商业化元素,让一部分人认为随意修改代码并没有责任,对于一些个人的小型项目来说这么说并没有错。但是 antd 作为企业级开源项目,项目的维护者应该抱有更加严谨的态度,毕竟能力越大,责任也越大。
六、2019 年预测
对于前端的未来,有些很好预测,有些却没那么明朗,笔者这里不负责任的做一些大胆的预测,读者可以自行判断。
首先,Hooks 将改变前端框架代码组织的方式,而 2019 年我们很快就能用上了。
然后,GraphQL,国外很多人都看好它,还有一些大公司如 Airbnb 在尝试使用,但在国内推进极难,毕竟涉及到前后端的改变,而国内前端在系统设计中的话语权太低,难以影响技术选型,这个除非在国外已经非常流行,国内后端主动要用,否则感觉难以普及。
再然后,小程序,小程序是国内独有的产品形态,由微信主导,但由于微信的克制,我们很难期待小程序的突然爆发,过不久就是微信公开课 Pro 了,看张小龙这次会放出什么新玩法吧。
Flutter 2019 年会迎来爆发,有人说,React Native 好几年都没有 1.0,Flutter 现在就已经 1.0,所以更相信 Flutter,无言以对。不过,联想到离我们越来越近的 Fuchsia 以及它和 Flutter 的关系,学习 Flutter 的确可以算未雨绸缪。
React Native 上面已经分析过了,重构只能解决一部分问题,更重要的是挽回开发者的信心。
PWA 目前还是很难和原生 App 竞争,如果一直这样下去,只是在技术上做文章的话,仍然很难发展起来。但如果 PWA 能进入 App Store 或者 Google Play,那就是一个 Game Changer 了,这个 2019 年会发生吗?我觉得悬。
WebAssembly 看着是前端领域发生的事情,但实际上是给那些 C++、Rust、Go 语言等的开发者用的,目前来看是雷声大雨点小,从它最有可能的应用方向,游戏来说,它的桥接性能太差,除非整个游戏使用 WebAssembly,否则还不如 JS,所以预测 2019 年也不会有太大变化。
至于框架之争这个敏感的问题,我只能说三者之间很难在短时间分出胜负了,你想问我看好哪个?唔……不如读者来说说你选择哪个,以及为什么?

微信扫一扫
关注该公众号